MarkText + PicoGo-Core 实现插入图片的自动上传
序
MarkText最近终于支持PicoGo了!!!
PicoGO可是个宝啊,支持很多平台的自动上传,不过MarkText原生支持github和sm.ms,
所以以上这两个平台的用户就不用看这个教程啦w,不过我这边是用的是第三方图床,就必须要用到PicoGO
哈吉马路哟~
步骤
1. 编译MarkText
2022.7.25更新
有可能最新的release已经支持了,如果支持的话就不用自己编译啦
old
因为MarkText是最近才出的这个支持,而且作者已经好久没有发release了
所以我们要自己编译MarkText,具体查看官方文档这里就不再赘述了
 完成之后的就类似于这样,之后打开
完成之后的就类似于这样,之后打开MarkText.exe就行啦
2. 安装PicGo-Core
在命令行输入(当然你得有node.js环境才行)
如果你有设置镜像源那么肯定使用镜像啦,毕竟在国内npm还是很慢的
1 | npm install picgo -g |
PicGo-Core的安装就完成啦
3. 安装&配置插件
我这里使用的是lskypro,当然你也可使用其他插件
1 | picgo install lskypro |
至此,picgo就设置好了
千万不要用Git Bash(因为这个东西不能用方向键上下选择)
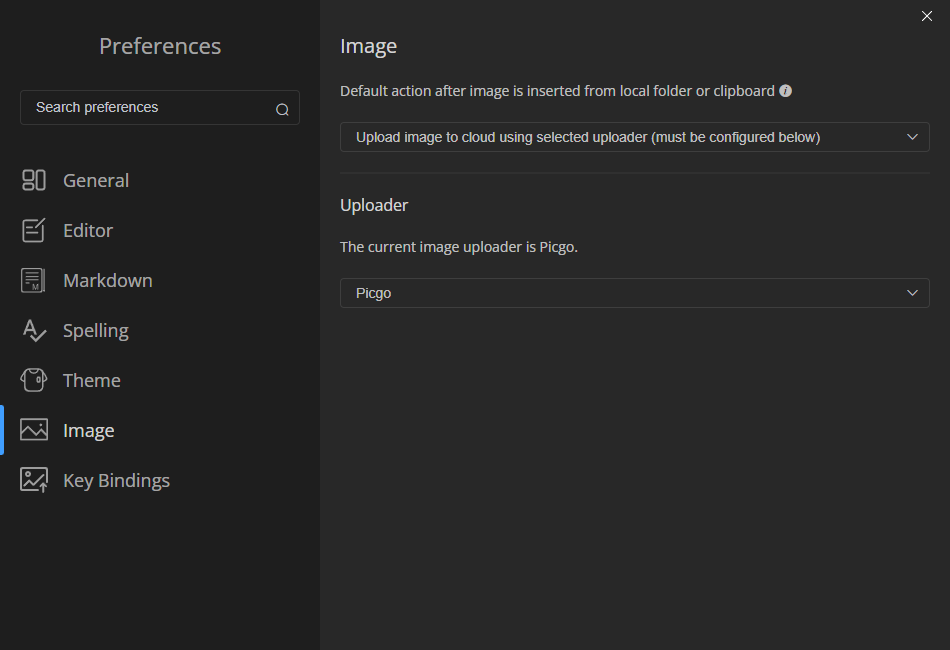
4. 设置MarkText
在设置Image里设置Uploader,选中Picgo
如果没有提示你没有在此电脑上安装Picgo,那么你就成功了
ending&注意事项
不知道为什么,如果只是粘贴板的图片的话,似乎上传不成功,我猜是找不到文件位置的锅
不过你只需要将你的截图软件设置成复制文件就行(这边强烈推荐ShareX)他可以设置快捷键
如果没有这个设置的话,可以复制到桌面再复制MarkText里
明明在Typora里就没那么麻烦
- Title: MarkText + PicoGo-Core 实现插入图片的自动上传
- Author: xiaoyv_404
- Created at : 2022-01-19 00:00:00
- Updated at : 2025-03-09 05:42:00
- Link: https://www.xiaoyv404.com/49/
- License: This work is licensed under CC BY-NC-SA 4.0.
Comments